Benutzer:Stettberger/Blog:OpenStreetMap Spielereien: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: 400px|right == Openstreetmap in Ethersex == Am letzten Bastelabend haben stesie und ich einen GPS Empfänge...) |
|||
| Zeile 17: | Zeile 17: | ||
Das JSON wird dann von einem Brocken Javascript interpretiert, die Marker werden gesetzt, und alle gewünschten Operationen darauf ausgeführt, und das alles ohne Ajax.... :-) | Das JSON wird dann von einem Brocken Javascript interpretiert, die Marker werden gesetzt, und alle gewünschten Operationen darauf ausgeführt, und das alles ohne Ajax.... :-) | ||
| + | |||
| + | [[Kategorie:Stettberger/Blog]] | ||
Aktuelle Version vom 1. September 2009, 14:12 Uhr
Openstreetmap in Ethersex
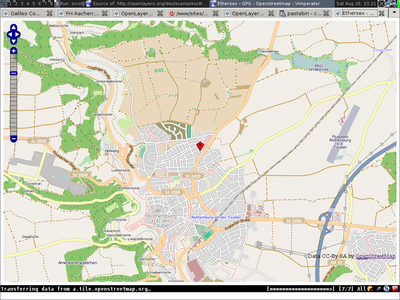
Am letzten Bastelabend haben stesie und ich einen GPS Empfänger (genauer gesagt einen RGM-2000) an ein Ethersex angebunden und die notwenigen Kommandos eingebaut, um die aktuellen Koordinaten per ECMD abzuholen. Der Empfänger ist trotz seiner kompakten Bauform, und obwohl er keine externe Antenne hat eine relativ gute Quelle für Koordinatendaten. Es enstand dann auch eine Anzeige, die als Webseite auf dem Controller abgelegt wird und mit einem Marker den Aktuellen Standpunkt anzeigt, und zwar auf den Openstreetmap Daten.
Das ganze geschiet mit Openlayers, einem Javascript Framework, dass es sehr einfach macht Kartendaten einzubinden und verschiedene Layers (Marker, Satelitenbilder) von verschiedenen Quellen (Openstreetmap, Openarealmap, Google Maps) darüber zu legen. Der Ganze HTML Code für die Positionsanzeige schrumpft so auf knapp 2 Bildschirmseiten Code, was dann komprimiert auf dem Controller etwa 800 Byte an Speicherplatz verbraucht. Es werden nämlich die meisten Daten von der Openlayers und Openstreetmap Seite heruntergeladen.
Openstreetmap der Technischen Fakultät
Vor der Geschichte mit dem GPS am Ethersex habe ich allerdings schon etwas Erfahrung mit Openlayers gesammelt im Zuge einer Karte der Technischen Fakultät Erlangen. Es gibt zwar eine Campussuche für die Technische Fakultät auf der Uni Seite, allerdings sind da nur ein paar farbige Marker auf ein matschiges Google Maps Satelitenfoto gepinnt. Also sowohl vom properitären, als auch vom Usability Gedanken her eher suboptimal. Und da ich in der Nacht als ich des angefangen hatte nichts besseres mit mir anzufangen wusste hab ich halt das gemacht. Das Ergebnis ist auf uni.dokucode.de zu sehen.
Wer jetzt entäuscht ist, weil bisher nur die Hörsäle eingetragen sind, den kann ich beruhigen, es wird wohl noch mehr kommen. Am liebsten täte ich die XML Daten der Uni Campussuche importieren, allerdings hat auf meine Anfrage diesbezüglich noch keiner eine Antwort geschickt. Mal abwarten.
Technisch funktioniert das ganze so: Alle Daten sind in Openstreetmap eingepflegt, sprich in deren Datenbank, was den Vorteil hat, dass das jeder fixen kann, wenn etwas nicht stimmt. Alles was auf der Karte auftauchen soll, muss zur Relation site("Technische Fakultät Erlangen") gehören. Dabei gibt es bisher nur 2 roles: "building" für Gebäude und "room" für einen Raum, z.b. einen Hörsaal. Welche genaue Funktion ein Raum hat wird durch den Tag "campusbuilding=" festgelegt, der Direkt an den Node angehangen wird. Bisher wird nur der Tag "campusbuilding=lecture hall" interpretiert.
Diese Daten werden nun von einem Pythonskript heruntergeladen (nur ab und zu und nicht live) und gefiltert in ein JSON Format gebracht, in der Marker mit zugehörigen Texten aufgelistet sind. An dieser Stelle wird auch herausgefunden, an welche Addresse ein Node (z.b. ein Hörsaal) ist: Man schaut zunächst in welchem "building" (aus der Relation) der Node liegt. Nun betrachtet man sich zunächst die Addressdaten für das Gebäude. Jedoch können auch einzelne Nodes des Gebäudes eine Addresse haben (z.B. wenn ein Gebäude 2 Hausnummern hat). Also geht man alle Nodes des Gebäudes durch und schaut welcher von denen, die Addressdaten haben dem Hörsaal-Node am nächsten sind.
Das JSON wird dann von einem Brocken Javascript interpretiert, die Marker werden gesetzt, und alle gewünschten Operationen darauf ausgeführt, und das alles ohne Ajax.... :-)