Visualisierung mit Transgraph: Unterschied zwischen den Versionen
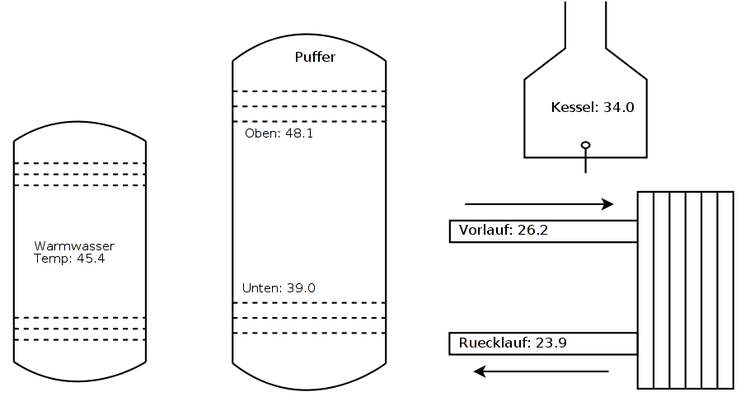
(Die Seite wurde neu angelegt: 750px Mit Transgrah kann man den Status einer Anlage graphisch aufbereiten um schnell einen Überblick zu erhalten. Bei Transgraph malt man...) |
(kein Unterschied)
|
Version vom 27. Juni 2009, 21:57 Uhr
Mit Transgrah kann man den Status einer Anlage graphisch aufbereiten um schnell einen Überblick zu erhalten. Bei Transgraph malt man seine Anlage zusammen mit allen seinen Datenpunkten mit einem Vektorprogramm. Es sei hier dia empfohlen. Die Datenpunkte, und die zugehörige Verarbeitung der Daten werden als Text in die Graphik eingebunden. Sprich die Programmierung geschieht im Zeichenprogramm. Das exportierte SVG wird dann durch das Trangraph Script zu einem SVG mit Javascript konvertiert. Durch das enthaltene Javascript wird dann der aktuelle Status ständig aktualisiert.
Das obige Bild enstand durch Transgraph aus diesem originalem SVG. Das fertige SVG kann man sowohl direkt auf einen Ethersex mit HTTPD laden, als auch zusammen mit einem ECMD Proxy verwenden.
Eine eigene Visualisierung machen
Der Code wird ins SVG als Textnode eingefügt. Der Code sieht und funktioniert ähnlich wie normale Unix Pipes. Dabei kann der Code in verschiedene "Tags" eingefügt werden:
- {{CODE}} - Die Pipe wird in das SVG eingebunden, die Ausgabe ignoriert und der umschließende Textnode gelöscht.
- %%CODE%% - Der Block wird in diesem Textnode durch die Ausgabe der Pipe ersetzt, es darf pro Textnode nur einen solchen Block geben.