Visualisierung mit Transgraph: Unterschied zwischen den Versionen
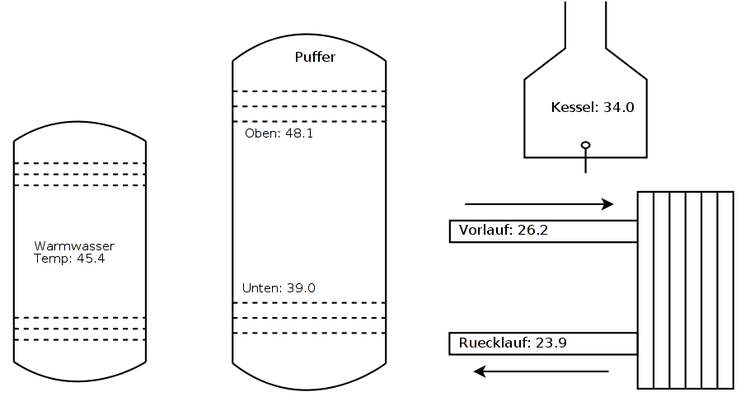
(Die Seite wurde neu angelegt: 750px Mit Transgrah kann man den Status einer Anlage graphisch aufbereiten um schnell einen Überblick zu erhalten. Bei Transgraph malt man...) |
Pklaus (Diskussion | Beiträge) (Aufruf des Transform-Skripts und Informationen dazu korrigiert) |
||
| (5 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Bild:Transgraph_svg.png|750px]] | [[Bild:Transgraph_svg.png|750px]] | ||
| − | Mit Transgrah kann man den Status einer Anlage graphisch aufbereiten um schnell einen Überblick zu erhalten. Bei Transgraph malt man seine Anlage zusammen mit allen seinen Datenpunkten mit einem Vektorprogramm. Es sei hier [http://projects.gnome.org/dia/ dia] empfohlen. Die Datenpunkte, und die zugehörige Verarbeitung der Daten werden als Text in die Graphik eingebunden. Sprich die Programmierung geschieht im Zeichenprogramm. Das exportierte SVG wird dann durch das | + | Mit Transgrah kann man den Status einer Anlage graphisch aufbereiten um schnell einen Überblick zu erhalten. Bei Transgraph malt man seine Anlage zusammen mit allen seinen Datenpunkten mit einem Vektorprogramm. Es sei hier [http://projects.gnome.org/dia/ dia] empfohlen. Die Datenpunkte, und die zugehörige Verarbeitung der Daten werden als Text in die Graphik eingebunden. Sprich die Programmierung geschieht im Zeichenprogramm. Das exportierte SVG wird dann durch das Transgraph Script zu einem SVG mit Javascript konvertiert. Durch das enthaltene Javascript wird dann der aktuelle Status ständig aktualisiert. |
Das obige Bild enstand durch Transgraph aus diesem [http://ethersex.de/images/2/29/Transgraph_heizung_orginal.svg originalem SVG]. Das fertige SVG kann man sowohl direkt auf einen Ethersex mit [[HTTPD]] laden, als auch zusammen mit einem [[ECMD Proxy]] verwenden. | Das obige Bild enstand durch Transgraph aus diesem [http://ethersex.de/images/2/29/Transgraph_heizung_orginal.svg originalem SVG]. Das fertige SVG kann man sowohl direkt auf einen Ethersex mit [[HTTPD]] laden, als auch zusammen mit einem [[ECMD Proxy]] verwenden. | ||
| Zeile 10: | Zeile 10: | ||
* {{CODE}} - Die Pipe wird in das SVG eingebunden, die Ausgabe ignoriert und der umschließende Textnode gelöscht. | * {{CODE}} - Die Pipe wird in das SVG eingebunden, die Ausgabe ignoriert und der umschließende Textnode gelöscht. | ||
* %%CODE%% - Der Block wird in diesem Textnode durch die Ausgabe der Pipe ersetzt, es darf pro Textnode nur einen solchen Block geben. | * %%CODE%% - Der Block wird in diesem Textnode durch die Ausgabe der Pipe ersetzt, es darf pro Textnode nur einen solchen Block geben. | ||
| + | * ##led:<id>## - Ersetzt den Textnode durch einen Kreis (LED), der an der selben Stelle platziert wird. Der Kreis ist ueber die ID ansprechbar. | ||
| + | |||
| + | Jeder Befehl hat einen Standard Output und einen Standard Input, durch pipes | wird die Ausgabe des vorherigen Kommandos mit der Eingabe des nächsten Kommandos verbunden. | ||
| + | echo Hallo Welt | warn | ||
| + | Hier wird wird ein Fenster mit "Hallo Welt" ausgegeben. | ||
| + | |||
| + | Befehlsreferenz: | ||
| + | * echo <args> - Die Argumente werden einfach ausgegeben | ||
| + | * store <variable> - Speichert den Standardinput in die angegebene Variabele | ||
| + | * get <variable> - Gibt den Inhalt der Variabele auf dem Standardoutput aus | ||
| + | * warn - Gibt den Standardinput als Meldung aus | ||
| + | * periodic <seconds> - fuehrt die nachfolgenden Befehle alle n Sekunden aus (0.5 Sekunden sind auch moeglich) | ||
| + | * cut <field> - Spaltet den Standardinput an Leerzeichen in Felder und gibt nur das angegebene Feld aus. | ||
| + | * ecmd <befehl> - Setzt per Ajax einen ECMD Befehl ab und gibt die Ausgabe weiter | ||
| + | * to_bool - Convertiert "On" - "Off", "true" - "false" in 1 und 0 ab, was als Transgraph als Bool interpretiert wird. | ||
| + | * bool_attr <id> <attr> <true> <false> - Der Boolwert vom Standardinput so interpretiert, dass das angegebene Attribut des Objects (mit der entsprechenden ID) gesetzt wird. | ||
| + | * write <id> - Schreibt den Standardinput in den angegebenen Textnode | ||
| + | * test <expr> - Testet den Standardinput mit der Expression und gibt einen Bool aus | ||
| + | |||
| + | == Beispiele == | ||
| + | * {{periodic 5 | ecmd kty get | store kty}} -- schreibt die Ausgabe des ECMD `kty get' in die Variabele kty, wird alle 5 Sekunden wiederholt | ||
| + | * %%periodic 1 |get kty |cut 1%% -- Gibt im Text im Textnode aus, wird jede Sekunde aktualisiert | ||
| + | * {{echo 22.0 | test < 23.0 | bool_attr waermepumpe fill green red}} -- Setzt das Attribut fill des Tags waermepumpe auf gruen | ||
| + | |||
| + | Um das Quell SVG umzuwandeln muss man es im dia als "SVG Plain" (!!!!) exportieren und durch das Transform skript pipen. | ||
| + | python transform.py < heizung.svg > heizung-output.svg | ||
| + | |||
| + | Das transform.py skript befindet sich im Ordner ''contrib/transgraph/'' im ethersex Quelltext-Repository. Es benötigt das Python Modul Sax2, das kann z.B. unter Ubuntu mit ''sudo aptitude install python-xml'' installiert werden. | ||
| + | |||
| + | [[Kategorie:Ethersex]] | ||
Aktuelle Version vom 1. September 2009, 12:40 Uhr
Mit Transgrah kann man den Status einer Anlage graphisch aufbereiten um schnell einen Überblick zu erhalten. Bei Transgraph malt man seine Anlage zusammen mit allen seinen Datenpunkten mit einem Vektorprogramm. Es sei hier dia empfohlen. Die Datenpunkte, und die zugehörige Verarbeitung der Daten werden als Text in die Graphik eingebunden. Sprich die Programmierung geschieht im Zeichenprogramm. Das exportierte SVG wird dann durch das Transgraph Script zu einem SVG mit Javascript konvertiert. Durch das enthaltene Javascript wird dann der aktuelle Status ständig aktualisiert.
Das obige Bild enstand durch Transgraph aus diesem originalem SVG. Das fertige SVG kann man sowohl direkt auf einen Ethersex mit HTTPD laden, als auch zusammen mit einem ECMD Proxy verwenden.
Eine eigene Visualisierung machen
Der Code wird ins SVG als Textnode eingefügt. Der Code sieht und funktioniert ähnlich wie normale Unix Pipes. Dabei kann der Code in verschiedene "Tags" eingefügt werden:
- {{CODE}} - Die Pipe wird in das SVG eingebunden, die Ausgabe ignoriert und der umschließende Textnode gelöscht.
- %%CODE%% - Der Block wird in diesem Textnode durch die Ausgabe der Pipe ersetzt, es darf pro Textnode nur einen solchen Block geben.
- ##led:<id>## - Ersetzt den Textnode durch einen Kreis (LED), der an der selben Stelle platziert wird. Der Kreis ist ueber die ID ansprechbar.
Jeder Befehl hat einen Standard Output und einen Standard Input, durch pipes | wird die Ausgabe des vorherigen Kommandos mit der Eingabe des nächsten Kommandos verbunden.
echo Hallo Welt | warn
Hier wird wird ein Fenster mit "Hallo Welt" ausgegeben.
Befehlsreferenz:
- echo <args> - Die Argumente werden einfach ausgegeben
- store <variable> - Speichert den Standardinput in die angegebene Variabele
- get <variable> - Gibt den Inhalt der Variabele auf dem Standardoutput aus
- warn - Gibt den Standardinput als Meldung aus
- periodic <seconds> - fuehrt die nachfolgenden Befehle alle n Sekunden aus (0.5 Sekunden sind auch moeglich)
- cut <field> - Spaltet den Standardinput an Leerzeichen in Felder und gibt nur das angegebene Feld aus.
- ecmd <befehl> - Setzt per Ajax einen ECMD Befehl ab und gibt die Ausgabe weiter
- to_bool - Convertiert "On" - "Off", "true" - "false" in 1 und 0 ab, was als Transgraph als Bool interpretiert wird.
- bool_attr <id> <attr> <true> <false> - Der Boolwert vom Standardinput so interpretiert, dass das angegebene Attribut des Objects (mit der entsprechenden ID) gesetzt wird.
- write <id> - Schreibt den Standardinput in den angegebenen Textnode
- test <expr> - Testet den Standardinput mit der Expression und gibt einen Bool aus
Beispiele
- {{periodic 5 | ecmd kty get | store kty}} -- schreibt die Ausgabe des ECMD `kty get' in die Variabele kty, wird alle 5 Sekunden wiederholt
- %%periodic 1 |get kty |cut 1%% -- Gibt im Text im Textnode aus, wird jede Sekunde aktualisiert
- {{echo 22.0 | test < 23.0 | bool_attr waermepumpe fill green red}} -- Setzt das Attribut fill des Tags waermepumpe auf gruen
Um das Quell SVG umzuwandeln muss man es im dia als "SVG Plain" (!!!!) exportieren und durch das Transform skript pipen.
python transform.py < heizung.svg > heizung-output.svg
Das transform.py skript befindet sich im Ordner contrib/transgraph/ im ethersex Quelltext-Repository. Es benötigt das Python Modul Sax2, das kann z.B. unter Ubuntu mit sudo aptitude install python-xml installiert werden.